So I've been waiting awhile to put this one up. This is a portrait of my awesome little nephew. I gave this to my sister for a Christmas gift tonight. I didn't want to put it on here until she received it. My nephew is the cutest kid ever!






 These are the event posters that we came up with. We proposed that the posters would be placed on the light posts. Right now, downtown only has place holders that are in the dark and away from light posts that the Downtown Alliance spent a lot of money on. We thought it would be good to show them the event banners on their posts. I'm proud to say that two of these are my designs. The opera mask and the biker.
These are the event posters that we came up with. We proposed that the posters would be placed on the light posts. Right now, downtown only has place holders that are in the dark and away from light posts that the Downtown Alliance spent a lot of money on. We thought it would be good to show them the event banners on their posts. I'm proud to say that two of these are my designs. The opera mask and the biker.



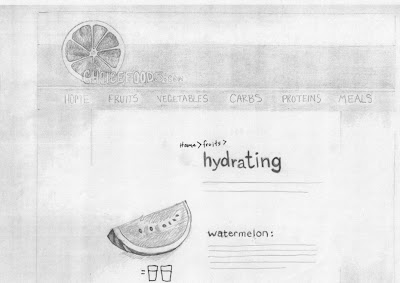
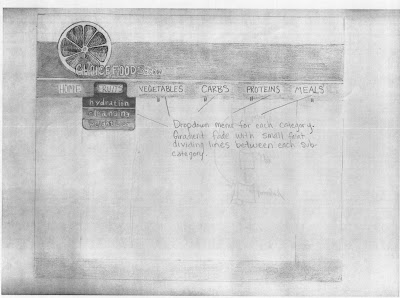
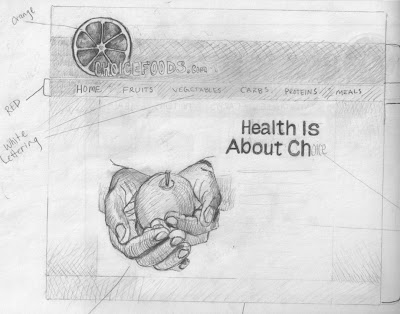
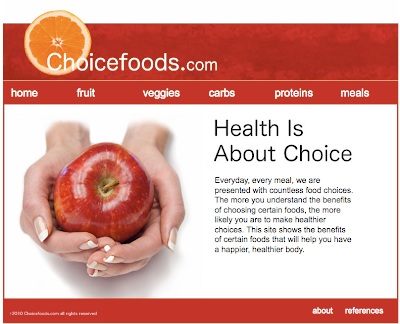
View end result in action:
You will need the Dreamweaver program. This takes no more than few minutes to follow step by step, but once you know which buttons to push, it will take no more than seconds.
Step 1:
Once you have placed your image in Dreamweaver using the page properties button you will go to CSS Styles panel. If the panel is not open or doesn’t show on your screen you can simply go to Window> CSS Styles.
The box will appear in the upper right corner in Dreamweaver. The tab will say “CSS styles”
Step 2:
Select “body” inside of the CSS Styles box. This is simply done by double clicking on it.
Step 3:
In the “CSS rule definition for body” box select the word “background” located on the left side of the box.
Step 4:
In the option that says, “background-attachment”, select the word “fixed”.
This is what allows the picture of the background to stay where it is while having the rest of your content or text able to scroll.
Step 5:
Now select the “background-position (x)” to “center.” Then press Apply.
You’ll notice that your background image has been moved and centered.
Step 6:
Lastly select “background-position (Y)” and choose “top”. And click apply again.
This changes the vertical position of your image. In this case selecting “top” makes sure that your background image will be located at the top of the page.
Step 7:
Once all of these options have been chosen, go ahead and click ok.
Congratulations!
What you’ve created is a background image that is centered starting at the top of your screen and will always be “fixed”. So, when you scale on another browser, the background stays centered with it. And when you scroll the content will move but the background will stay put.
About this tutorial:
I got this information and mini clip from Lynda.com, this site can teach you a lot of things. Check it out! www.lynda.com